
Cara Lengkap Optimalkan Ukuran dan Kualitas Gambar di Postingan Blog | Halo Aibou (あいぼう).Terkadang masalah yang kita alami untuk setiap membuat artikel sering terjadi pada image/gambar yang kita upload di artikel kita sendiri.
Contohnya: saat kita mengecek s | Google Developers terkadang sering mendapat pesan peringatan Optimize Images.
Nah disini saya akan membagikan secara lengkap untuk mengoptimalkan gambar tanpa mengurangi kualitas gambar pada artikel Anda.
Ada 3 cara yang bisa Anda lakukan;
1.0 Atur Ukuran Dimensi Image/Gambar
Dalam mengatur ukuran gambar postingan Anda harus sesuaikan dengan template yang digunakan. Adapun ukuran yang ideal untuk ukuran gambar sebagai berikut;- Template 1 Kolom Bisa menggunakan gambar dengan ukuran 700 x 360 px atau 600 x 400 px
- Template 2 Kolom Bisa menggunakan gambar dengan ukuran 600 x 400 px atau 600 x 320 px
- Template 3 Kolom Bisa menggunakan gambar atau foto dengan ukuran 300 x 250 px
2.0 Atur Size/Kapasitas Gambar
Pada bagian kedua alangkah baiknya Anda mengecek Size/Kapasitas Gambar sebelum mengupload gambar pada postingan Anda. Ukuran ideal pada gambar biasanya 60-100 kb.Jika Size gambar belum ideal saran saya di kompres terlebih dahulu, Anda bisa mengunakan tool kompres secara online: Compressor.io
Sedangkan saya menggunakan aplikasi editor yang telah ada, seperti CorelDraw dimana saya mengatur ukuran dimensi dan size gambar pada satu aplikasi.
Mengatur Ukuran Dimensi Gambar
- Buka CorelDraw Anda
- Lalu pilih New (Ctrl + N) [1]
- Setelah itu Drag and Drop Gambar Anda pada New document
- Lalu klik Gambar [2] tersebut dan pada bagian Property Bar
- Lalu isikan ukuran size yang Anda ingin di bagian Obeject Size [3]

- Export gambar tekan (Ctrl + E)
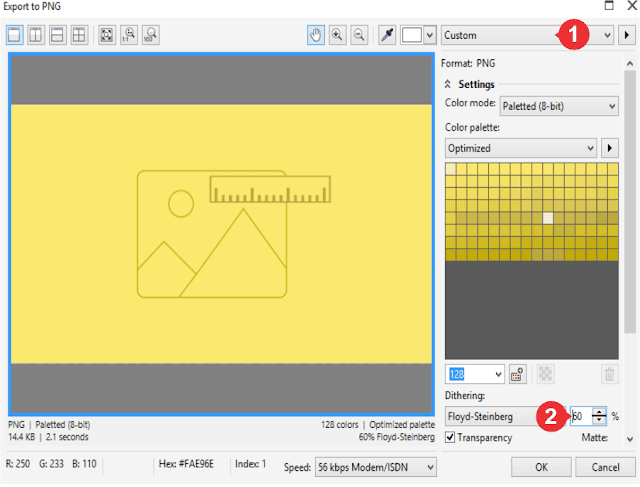
- Pilih Format PNG => Export
- Lalu pilih Custom [1]
- Atur Dithring [2] (Saya mengunakan Dithring 60%)
- Terakhir tekan OK

3.0 Format Gambar Ideal
Ada banyak jenis-jenis format gambar yang digunakan seperti (JP2, JPG, GIF, PNG, SVG dan lain-lain, Namun kebanyakan orang-orang sering mengunakan JPG tapi terkadang kita juga sering mengunakan PNG atau GIF. Nah dsini saya akan membahas Format gambar yang ideal untuk blog Anda.- Format JPG, format ini sangat baik digunakan untuk blog Fotografi sebagai contoh blog yang mengunakan Format JPG seperti blog travel, wisata, resep dll.
- Format PNG, format ini banyak digunakan secara umum karena mudah di kompres dan edit. Format ini sangat bagus untuk blog tutorial yang mementingkan kecepatan.
- Format GIF, jenis format ini sangat mendukung untuk ukuran gambar kecil seperti logo.
Demikian cara mengoptimalkan ukuran dan kualitas gambar pada postingan blog, untuk anda yang masih belum mengerti silahkan komentar dibagian bawah ini. Sekian dari artikel ini, semoga bermanfaat dan sukses buat kalian semua.


1 comments
Ini diaa dari kemarin cari" info ukuran gambar blog.. Thanks ya bo
EmoticonEmoticon